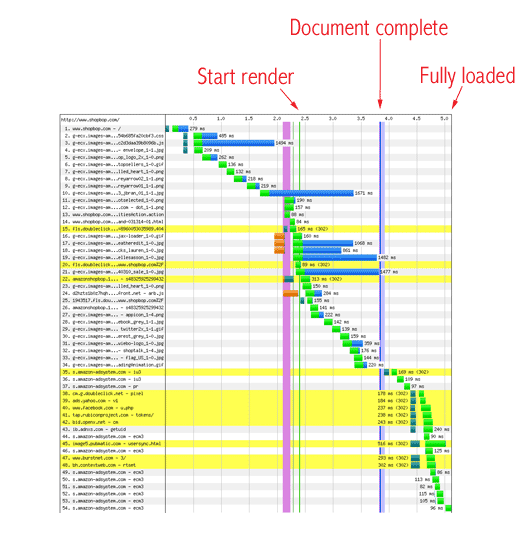
What does it mean, if start render is shown after DOM content loaded? Like on this image:
Not much. It just means the page didn’t render until after the parser reached the end of the document. There’s probably not a lot of blocking content (scripts) towards the end of the document so the event fired before the browser got a chance to draw the content to the screen.
The reason render is as late as it is looks to be because of the several seconds to load request #3 which looks like a blocking javascript resource in the head of the document.